Paloo-Earth : Explorez le monde avec Cesium
Posté le Thu 27 October 2016 dans Projets
Temps de lecture estimé : 3 minute(s).
C'est avec plaisir que j'accueille aujourd'hui un nouveau venu dans la famille des projets Paloo !
J'ai nommé : Paloo-Earth !
Cesium JS
Créé en utilisant la librairie CesiumJS, qui permet de créer des modèles 3D du globe terrestre, et d'y ajouter les couches de données, des textures, et même des objets animés en 3 dimensions, Paloo-Earth prend sa place au milieu des autres projets de la famille. Je lui souhaite la bienvenue !
Cela faisait un moment que je voulais tester CesiumJS. C'est maintenant chose faite. Je ne suis pas allé bien loin dans l'implémentation pour le moment : un peu de code copié d'un tutoriel et légèrement adapté, un peu de mise en forme, 2 petits boutons supplémentaires permettant d'activer la lumière et le brouillard sur la carte, une couche d'élévation pour avoir un rendu des montagnes, et un fond de carte Bing-Maps. Bref, pas grand-chose d'extraordinaire, mais pour le peu de travail effectué, le résultat est déjà pas mal du tout !
J'en ai également profité pour tester OL3-Cesium, qui permet de coupler OpenLayers et Cesium. On peut ainsi passer facilement d'une carte 2D (OpenLayers) à un globe 3D (Cesium). Si on met de côté le temps que j'ai perdu avec la gestion des système de coordonnées et avec les problèmes de cross-domain que j'ai rencontrés, ça fonctionne plutôt bien ! J'ai pu par exemple ajouter une couche WMS provenant d'un serveur GeoServer sur une carte OpenLayers, et ensuite, lorsqu'on demande l'affichage sous forme de Globe, les couches sont automatiquement ajoutées et projetées sur le globe.
Alors bien sûr, si on prend comme référence la 3D dans Google-Maps, où de nombreuses villes sont aujourd'hui modélisés en 3 dimensions et où les textures sont peut-être un peu meilleures, on peut avoir quelques doutes. Mais Cesium va déjà très loin, et n'a pour certains côtés rien à envier à Google ! On peut par exemple choisir la basemap qu'on veut utiliser, faire varier l'éclairage en fonction de la période de l'année et de l'heure de la journée, choisir le modèle d'élévation, et même l'exagérer si nécessaire, ajouter nos couches de données OGC ...etc.
Bref, Cesium est une très bonne librairie, qui ouvre de superbes possibilités et donne beaucoup d'idées d'utilisation dans des applications futures. Et le tout dans n'importe quel navigateur grâce à WebGL, fonctionnant sur mobile sans code spécifique, et en open-source s'il vous plait ! C'est tout simplement génial.
Quelques captures
Pour terminer, voici quelques captures d'écran faites avec Paloo-Earth.
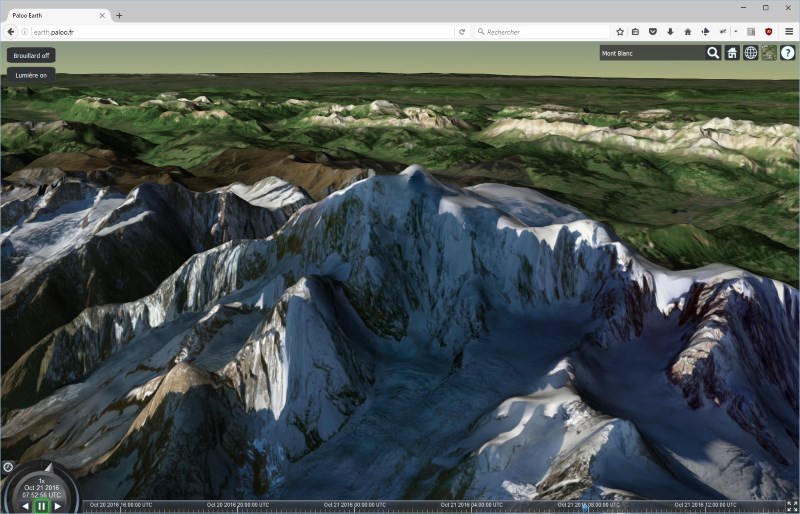
Le Mont Blanc, point culminant des Alpes :

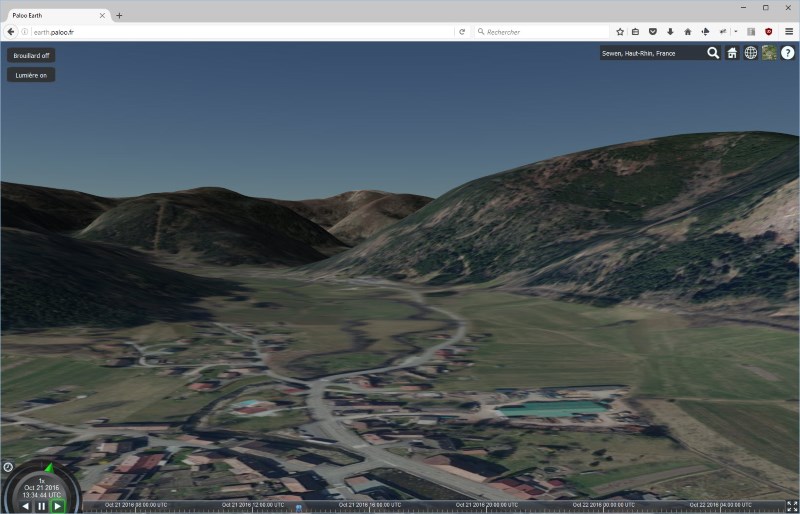
Sewen, au fond de la vallée de Masevaux en Alsace :

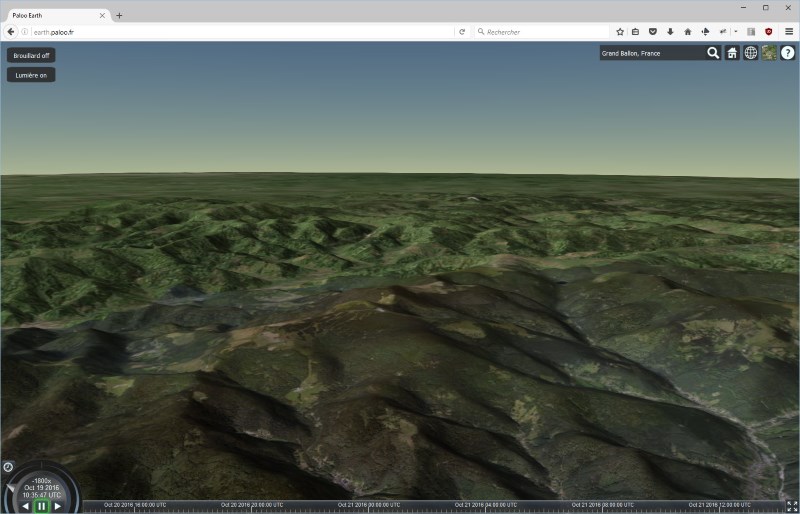
Le Grand-Ballon, dans les Vosges :

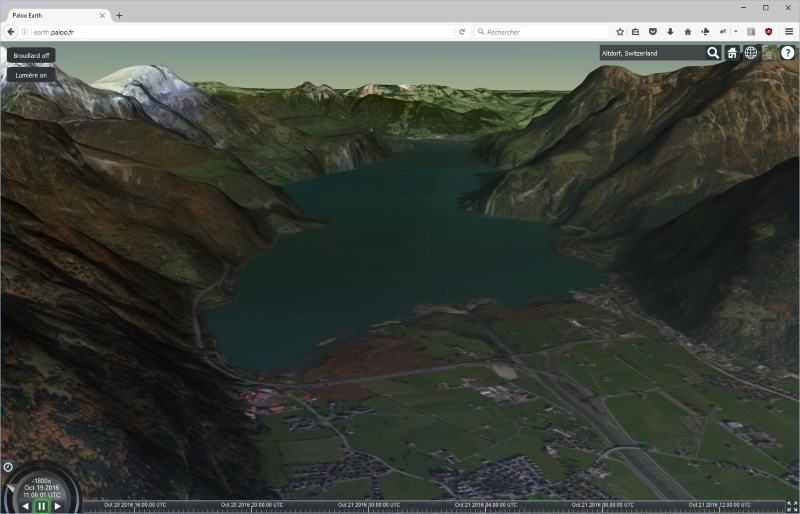
Altdorf, dans le canton d'Uri, en Suisse :

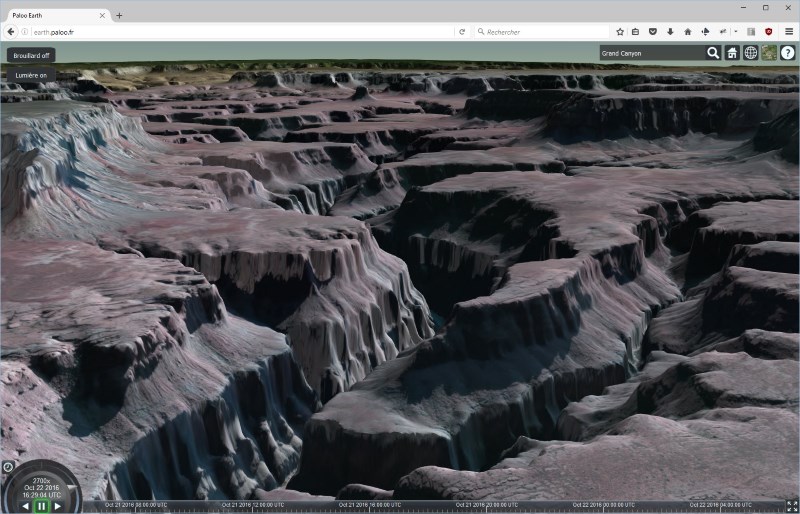
Le Grand Canyon et son célèbre Skywalk, en Arizona :

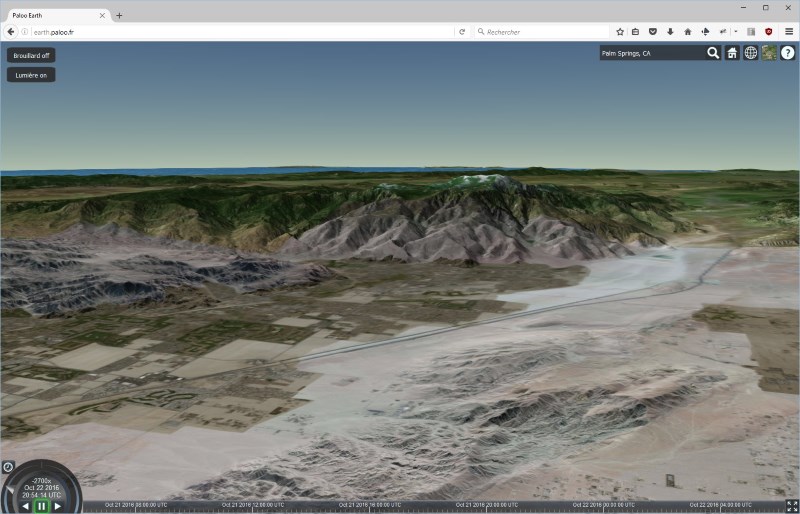
Palm Springs, aux Etats-Unis, où se déroule tous les ans le DevSummit d'Esri :

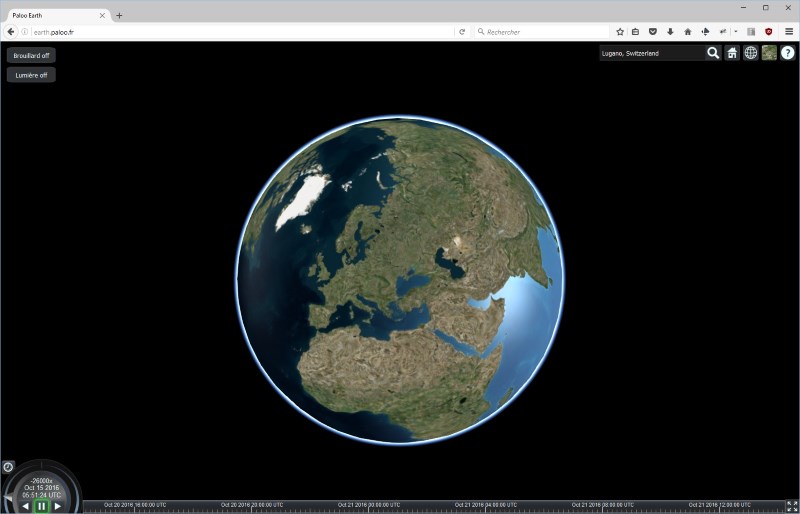
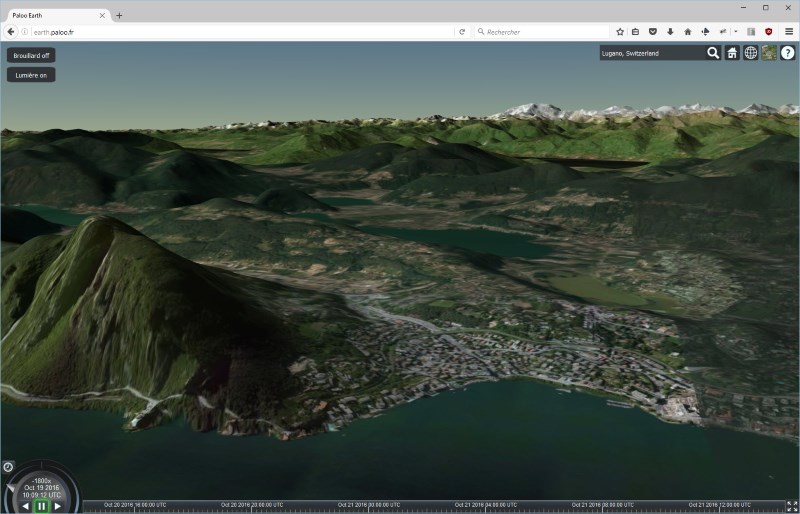
Lugano, dans le canton du Tessin, en Suisse :

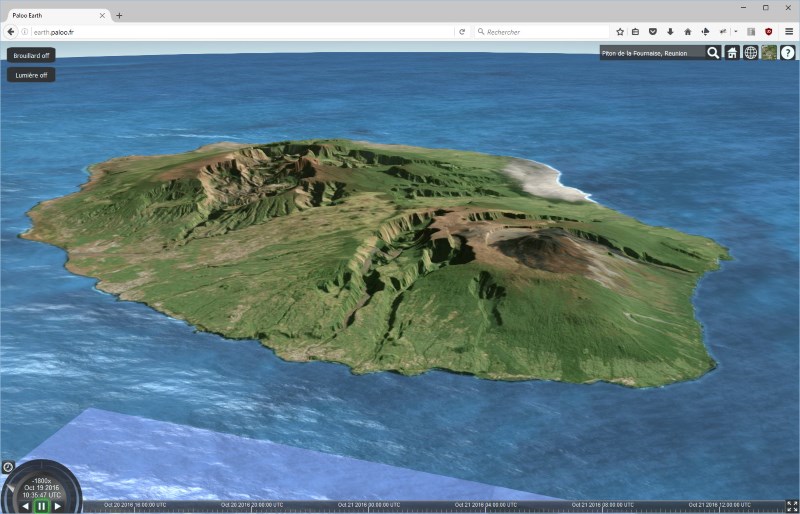
L'île de La Réunion, merveille de la nature :

Et pour découvrir d'autres lieux, rendez-vous sur Paloo-Earth !